반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- css배경 #css백그라운드
- float의문제점
- css포지션 #포지션속성 #cssposition
- 연봉
- css그라데이션 #css
- css텍스트스타일 #text-transform
- 웹디자인기능사 #웹디자인기능사실기 #웹디자인기능사실기후기 #웹디자인기능사공부 #웹디자인기능사실기공부
- 웹디자인기능사 #웹디자인기능사공부#웹디자인기능사실기
- vertical-align #css표스타일
- 크롬마우스우클릭 #크롬마우스우클릭해제 #마우스우클릭해제 #마우스우클릭확장프로그램 #크롬확장프로그램 #마우스우클릭허용 #크롬사진퍼가기
- 직장인애환
- 어도비XD #프로토타입 #햄버거메뉴 #슬라이딩메뉴
- 웹디자인기능사 #웹디자인기능사실기 #웹디자인기능사3회 #웹디자인기능사합격 #웹디자인기능사후기 #웹디자인기능사실기후기 #웹디자인기능사실기합격 #디자인자격증 #국가자격증
- 인터넷익스플로러버전확인 #인터넷버전확인#인터넷버전검색#인터넷익스버전검색
- css선택자 #css #선택자 #selector
- 프리미어 #프리미어자동으로늘어나는글자 #프리미어글자 #프리미어자막 #프리미어자동자막 #프리미어자막넣기
- 미디어커리 #뷰포트
- css속성 #display속성
- 소개팅어플
- 웹디자인기능사 #웹디자인기능사실기 #웹디자인기능사실기공부
- css속성 #float속성 #clear속성
- 웹디자인기능사#웹디자인기능사실기#웹디자인기능사실기공부
- 포트폴리오사이트 #포트폴리오 #웹디자인포트폴리오
- 유튜브핀마이크 #핀마이크 #스마트폰마이크 #핀마이크추천 #PM100 #가성비핀마이크
- 내컴퓨터아이피 #내컴퓨터아이피확인 #아이피확인 #컴퓨터아이피 #아이피주소확인
- 앤커마우스 #버티컬마우스 #앤커버티컬마우스
- 취업성공패키지 #취업성공패키지웹디자인 #취업성공패키지웹퍼블리셔 #웹퍼블리셔 #웹디자인 #국비지원웹디자인 #국비지원웹퍼블리셔
- 폰트어썸 #fontawesome #폰트어썸사용법 #폰트어썸사용하기
- 무선마우스 #앤커무선마우스 #A7852
- overflow속성
Archives
- Today
- Total
블로그
폰트어썸 사용하기(Font Awesome) 본문
728x90
반응형

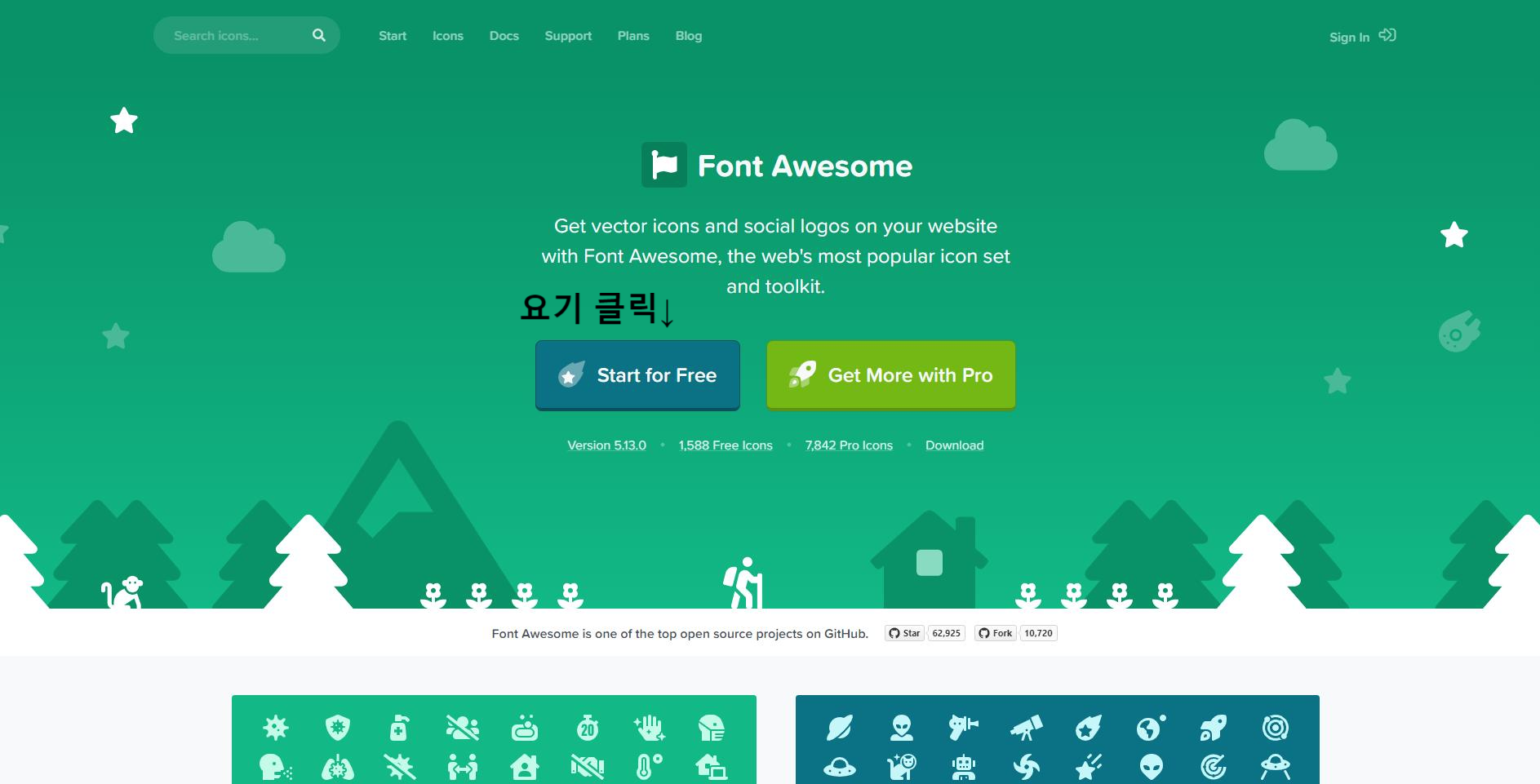
홈페이지 코딩시 아이콘을 폰트로 넣을 수 있는 폰트어썸
Font Awesome
fontawesome.com

폰트어썸 홈페이지에서
Start for Free버튼을 클릭하고
스크롤을 아래로 내려서
다운로드를 클릭해준다!

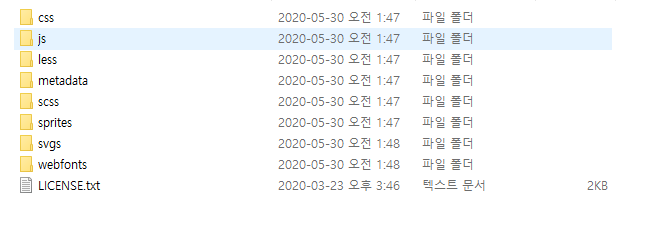
폴더 이름을 font로 바꾼다

html 헤드에
폴더 경로를 연결하고
<link href="font/css/all.css" rel="stylesheet"><!-- 폰트어썸 연결 -->
위 메뉴에서
icon텝을 클릭하고
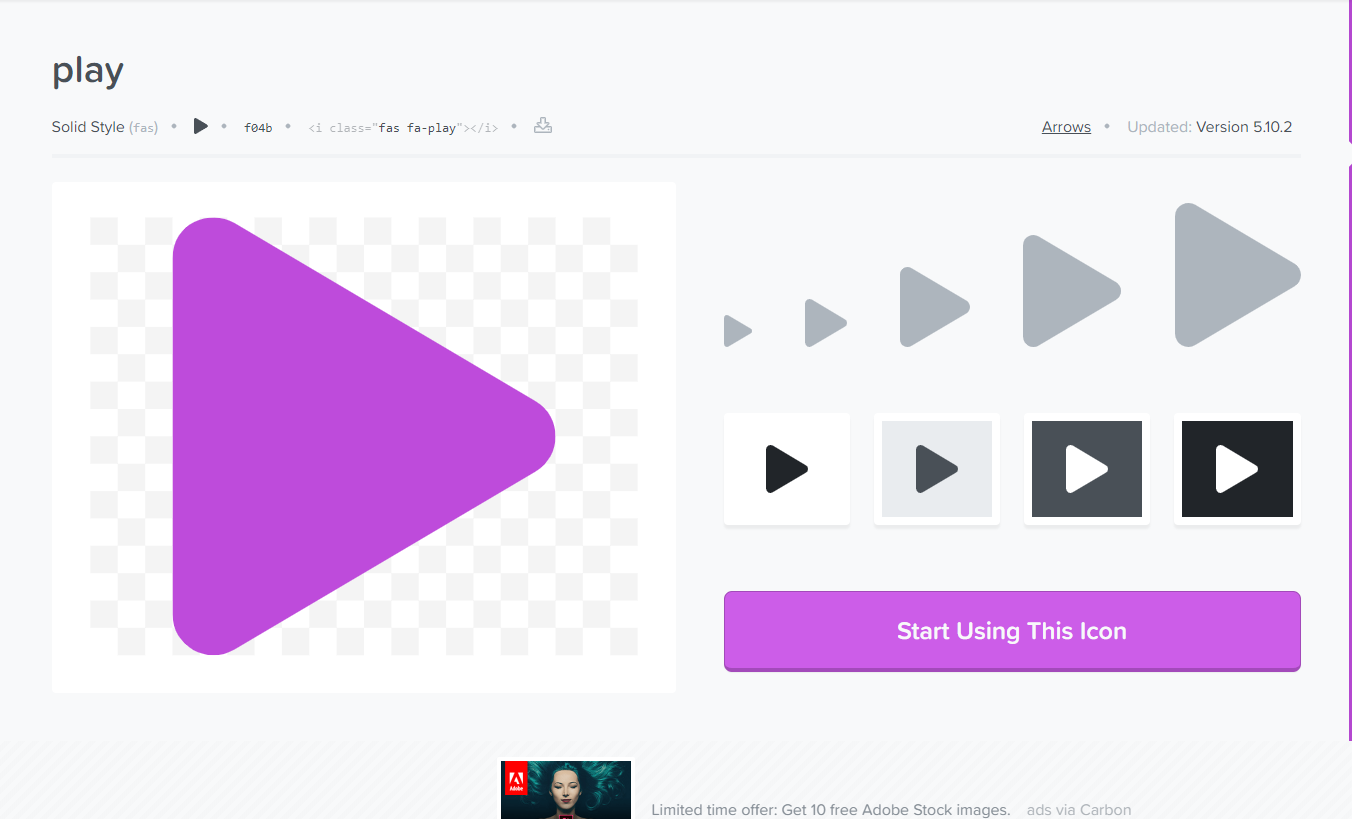
원하는 아이콘의 이름을 검색
진회색으로 활성화 된것만
무료인듯하다


아이콘을 클릭하면
해당 아이콘 이미지가 나오며
위의 html소스를 복사해서
붙여넣기 하면 끝!
반응형
'CSS' 카테고리의 다른 글
| CSS 그라데이션 (0) | 2020.08.02 |
|---|---|
| 뷰포트와 미디어 쿼리 (0) | 2020.06.08 |
| CSS background-size 속성 (0) | 2020.05.30 |
| float의 문제점 (0) | 2020.05.28 |
| 종속관련&화면 정가운데 배치하기 (0) | 2020.05.28 |



